[SEO 2019] Comment référencer votre site comme un pro en 2019

Xavier, du blog VeryNet, vous propose cet article invité pour apprendre à référencer votre site ou blog en 2019.
Imaginez la scène, comme dans un polar. Il fait sombre, les stores vénitiens sont presque fermés, le ventilateur brasse la poussière des étagères, et vous êtes prostré sur votre ordinateur, regardant vos statistiques.
Vous avez beau tourner le problème dans tous les sens, le constat est sans appel : le trafic de votre site Internet est en berne.
Hop, hop, hop, pas d’inquiétude ! Je vais vous expliquer pourquoi.
Mais pas comme on peut le lire partout ailleurs.
Ici, je vous montre une approche différente, une marche à suivre éprouvée par son application dans plusieurs dizaines de sites web depuis plus de 10 ans.
Il est important pour vous de lire cet article, car il vous permettra de vous améliorer, c’est un peu comme si vous alliez vous bonifier avec le temps.
Car à chaque nouvelle année, une nouvelle cuvée. Le SEO 2019 c’est comme le Beaujolais nouveau. Les vignerons en élaborent un nouveau cru chaque année !
Allez, suivez le guide. Action… Go !
Comment préparer votre SEO 2019 ?
Vérifier que tout est en place sur votre espace web. Puis injecter une dose de SEO 2019. Sous les bras de Google, exactement là où ça chatouille.
Dans cet article je vais :
- Mettre l’accent sur les enjeux SEO du web en 2019.
- Passer en revue les indispensables, ce qui est toujours aussi important dans le référencement naturel de votre site. Une révision quoi. Dans le cas où vous seriez passés à côté de quelque chose.
- Vous parler de ce qui se profile à l’horizon et comment se préparer à se mettre en conformité avec ce qui va devenir le standard de demain.
Enfin, en bonus à la fin de cet article, je vous donnerais deux astuces à considérer si vous avez un site ou un blog. Elle vous permettront de mieux positionner votre bébé sur un ensemble d’expressions que vous aurez préalablement identifiées.
1 – Les enjeux SEO en 2019
Ecoutez plutôt. En 2018, un média en ligne m’a consulté pour auditer ses pages web et préparer 2019. Car il avait perdu plus d’un tiers de son trafic. Evaporé. En moins de 9 mois. On parle ici de plusieurs milliers de pages, hein !
Et avant de mettre la clé sous la porte, il tentait un dernier audit. Pour y voir plus clair. Pour ne pas licencier son directeur commercial. Car si le web créé de l’emploi, il peut aussi créer du chômage. Comme ça.
Et là, on prend conscience des enjeux. On peut s’amuser avec le référencement. Ou en comprendre les bénéfices. Le business qu’il y a derrière. Mes conclusions étaient les suivantes :
- leur migration http > https ne s’était pas bien passée,
- il subsistait plusieurs milliers d’url commençant par http au lieu d’https,
- le site subissait des lenteurs à cause du poids des composantes (images, scripts),
- la structure html des pages n’était pas optimale (par rapport à la concurrence),
- il y avait des erreurs dans le design mobile qui générait des lenteurs.
Un moteur de recherche ? C’est une régie publicitaire
Vous posez une question. Il vous apporte des réponses.
Ceux qui sortiront en premier ? Ceux qui ont payé pour ça. Les clients de la régie.
Et les autres ? Ce sont les plus « gros » sites, ceux qui ont beaucoup de pages. Et beaucoup de trafic. Les hypermarchés.

Mais aussi ceux qui apportent des réponses ultra précises. La petite épicerie locale qui propose les bons produits. Car elle connaît son marché et les gens du coin. Et pile ce dont ils ont besoin.
Et c’est là que vous devez vous engouffrer. Sur votre secteur. Dans votre domaine d’expertise. Au centre de votre cible.
Petit rappel : Google est aveugle
« L’essentiel est invisible pour les yeux ». Saviez-vous que c’était aussi la devise des moteurs de recherche ? Google en tête.
Car Google est aveugle. Il est comme le petit renard de Saint Exupéry, il ne voit bien qu’avec le cœur. L’essentiel n’est pas visible pour lui. Mais il le trouvera au cœur de vos pages web. Dans le code source.
Contentologue ? Même si vous portez des lunettes, il ressemble à ça :

Pour Google, Contentologue c’est plutôt quelque chose comme ça :

Les moteurs ne voient pas les pages web, ils les « lisent ». Ils scrutent leur squelette. En mode radio / IRM / Scanner.
Ils savent lire ce que vous ne voyez pas. Et ce que vous voyez aussi. Formes, couleurs, typographies, etc. ils lisent et interprètent le code html et les styles css.
Comprendre comment les pages Internet sont lues vous permettra de mettre les informations au bon endroit. Dans les bonnes cases. Comme si vous assembliez un puzzle.
Avec le modèle c’est forcément plus simple.
Et ce modèle ? Il est là.
2 – SEO 2019 : les fondations qu’il faudra renforcer cette année
Mais d’abord, pourquoi les renforcer ?

Pour respecter les standards SEO 2019
Les navigateurs se mettent au diapason. Votre site Internet doit aussi suivre les évolutions. Pour s’afficher correctement dans tous les environnements. Styles, vitesse, scripts. Une base instable et le château de cartes s’écroule.
Un site qui s’affiche lentement ou incorrectement dans certaines circonstances et c’est le référencement des pages qui sera pénalisé. De toutes les pages du site, pas seulement celles qui marchent comme des crabes.
Parce que depuis quelques années, le (bon) contenu est roi
En 2019, le contenu sera toujours roi, sauf qu’en plus, il faudra qu’il soit bon. Même très bon. En qualité et en quantité.
Les révisions de l’algorithme de Google le prouvent : depuis 2018 il déréférence le contenu déjà vu, redondant, au profit du contenu fraîchement créé, régulier et 100% original. Voire intelligent.
Car l’intelligence créé du trafic, et le trafic est en interaction positive avec lui-même. Il s’auto recommande. Un bon article est lu. Plus il est lu, plus il est boosté par les moteurs de recherche. Plus il est proposé, plus il est lu.
Et la boucle est bouclée.
Parce que le web s’est professionnalisé
Les sites Internet s’améliorent en qualité. Et Google devient de plus en plus pointu. Précis. Exigeant. De manière à apporter des réponses encore plus pertinentes face aux requêtes qu’il reçoit.
Car Google veut augmenter ses recettes publicitaires. Et déploie une énergie folle pour y parvenir.
3 – SEO, avec un O comme FOrt BOyard !
Pour résister aux éléments, le fort Boyard est bâti sur un rocher, avec de la pierre solide, et une architecture massive orientée dans le sens des vagues.

Pensez au O de SEO comme la forme du fort Boyard vue d’avion. Et vérifiez, avec les 5 points ci-dessous, que votre forteresse résistera aux éléments.
La structure des pages web pour le référencement
Je suis régulièrement sollicité pour des refontes de sites web. Des trucs bancals créés y’a 5 ans. Ou par un « pote ». Gratos. Ou par un free-lance qui a désormais « arrêté ».
Et lorsque j’étudie la structure de ces sites ?
Pas un ne respecte le B-A BA.
Comme s’ils mettaient une couverture sur le contenu pour être certain que personne ne puisse le repérer.
Comme si le site était traîné au fond d’un chemin de campagne. Avec un tracteur. Au lieu de le faire monter sur les champs. Le soir de la Coupe du Monde de football. Lorsque la France a gagné.
Voici une piqûre de rappel.
Balises html : <title> et <h1> à <h6>
Une page html idéale se compose de plusieurs balises essentielles pour le référencement. Vous vous rappelez ? Ce que Google va crawler. Exactement là où il va s’arrêter.

- Un titre entouré de ses balises « title ».
- Et des « headings », de h1 à h6, comme des entrées de chapitres quand on faisait un exposé de Sciences Nat. En 3e.
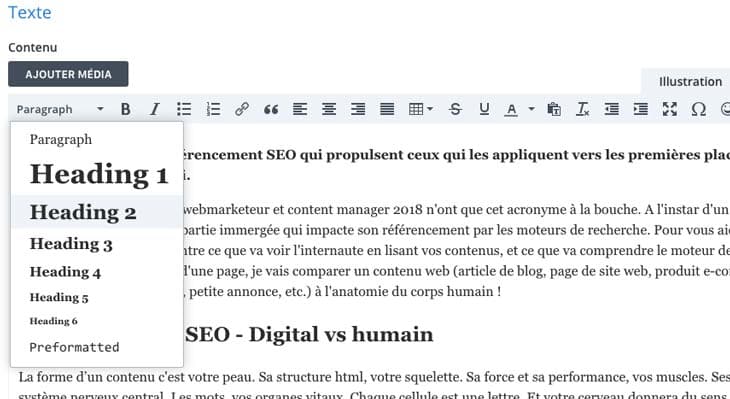
On ne met pas que du texte dans un article, il faut impérativement rajouter des intertitres et les formater en h2, h3, h4, etc. dans l’éditeur de texte.
Ci-dessous, celui de WordPress pour baliser les titres et sous-titres :

En respectant le fait qu’il n’y a qu’un « h1 » par page (le plus important qui donne son nom à l’article par exemple, et qui est souvent pré-balisé en h1 par votre WordPress préféré), plusieurs h2, h3 etc. et que la structure doit être ordonnée et ne pas sauter de h2 à h4 par exemple. Vu ?
Ça paraît bête mais j’ai encore remarqué cette année, un article comprenant 27 balises <h1> ! L’auteur pensait peut-être que ça ferait du bien à son référencement ? A mon avis, c’est l’effet inverse qui va se produire lors d’une prochaine révision d’algorithme.
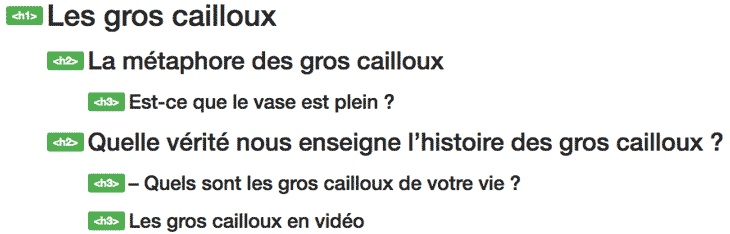
Voici un moyen tout simple pour commencer et une bonne base pour vous en rappeler : une page doit contenir à minima 1 h1, 2 h2, 3 h3, etc. Ensuite, vous pourrez rajouter d’autres h2, h3, h4, etc. à votre guise.
Les autres composants importants pour le SEO
La base d’Internet ? C’est le lien (html). Le lien entre les sites. Et dans son propre site aussi. On appelle ça le maillage interne.
Comme le tricot de mémé qui bouclait des mailles pour me faire des pulls à l’époque où j’étais baba cool. Plus c’est serré, mieux ça tient.
Un lien vers votre site vous fait gagner en notoriété. Des liens entre vos propres pages enrichi l’expérience utilisateur.
Mais il ne faut pas pour autant négliger les ancres (lien vers un titre ou texte ailleurs qu’au début d’une page), les listes à puces, les textes enrichis (en gras, en rouge -hein Sophie ?– en italique), les images (photos et infographies) et les vidéos.
La hiérarchie des composantes
Si on devait mettre sur un podium les principaux éléments qui matchent en SEO ?
Voici ce que ça donnerait : tout d’abord, respectez la règle fondamentale de toujours mettre le plus important en pole position.

- Première marche, le nom de domaine (une marque ou un mot clé, c’est toujours mieux que rien).
- Seconde marche, l’url. Soignez les 90 premiers caractères du nom de domaine + url, car le reste est moins important. Et réciproquement, si vous mettez vos expressions clés à la fin des url, l’impact en sera minoré.
- Troisième marche, le titre de la page (balise <title>).
Ensuite le contenu des headings (balises html <h1> à <h6>).
Puis le texte enrichi : en gras – balises <strong> ou <b>, en italique – balises <em> ou <i>, en liste – balises <ul> <li>.
Ensuite les liens hypertextes sous la forme <a href= »https://votredomaine.com/super-page » title= »Super lien cliquable »>Je veux des Sushis</a>. Ici « Super lien cliquable » s’affichera au survol de la souris et « Je veux des Sushis » le texte à cliquer.
Les images quant à elles, sont trop souvent délaissées alors qu’elles ont un rôle important dans le référencement.
Outre le fait de rendre une page plus agréable voire apporter de l’information, leurs composantes contiennent également des éléments qui seront scannés par les moteurs de recherche :
- le nom de l’image,
- le lien url de la localisation du fichier image lui-même, c’est à dire le nom du dossier dans lequel elle se trouve : « ..user-upload/2019/01/votre-image.jpg » aura forcément moins d’impact que « ..images/dessert/mousse-au-chocolat.jpg »,
- la balise alt qui décrit ce que représente l’image et doit être unique (alt= »Photo de… »),
- le lien <a href… et title = »… si le visuel est cliquable.
Et enfin, le texte lui-même, en quantité suffisante : de 300 à 1600 mots. Davantage pour les pipelettes !
La configuration technique du site
Assis·e dans le métro, ça capte mal, moins de 2 barres et pas de 4G. Passage en Edge, et catastrophe, le site sur lequel vous avez vu le petit manteau à capuche rouge mouline. Vous partez.
Ce scénario se reproduit bien trop souvent. Pour lever le doute et ausculter les performances de votre bébé, passez donc votre page d’accueil dans ces moulinettes, vous serez fixés.
4 – Optimiser le contenu de vos articles et pages en version 2019
Améliorer la qualité de votre rédaction pour le web et ses utilisateurs
Lire sur un écran est plus difficile que lire un document imprimé. Si vous voulez que vos lecteurs lisent vos articles jusqu’au bout, il faut leur faciliter la tâche.
Essayez d’écrire des paragraphes simples et clair en commençant par l’idée la plus importante permettra de montrer exactement, dès le début, là où vous voulez en venir.
Mettez des intertitres et des inter-inter-titres si le contenu s’y prête.
Cela permettra à vos lecteurs de « scanner » la page rapidement et d’y rentrer par chacun des titres que vous leur proposerez.
En réponse aux questions qu’ils se posent.
Vos phrases doivent être plus courtes que celles d’un roman de Stendhal. Vous faciliterez ainsi la lecture. Et la compréhension. 10 mots est un bon point de repère. 3 à 5 phrases par paragraphe également.
Essayez par ailleurs de ne pas utiliser de mots trop compliqués à lire (évitez les mots de plus de 4 syllabes) ou à comprendre (évitez le cloporte stiphynosome si vous n’êtes pas un savant fou).
Pensez à utiliser des mots de transition comme… D’abord, Tout d’abord, En premier lieu, Bien que, Par exemple, Cependant, Pourtant, Donc, En outre, etc.
Considérez-les comme un lien entre les phrases, un guide et des repères pour votre lecteur.
Si vous ne le sentez pas, formez-vous en lisant (tous) les articles de la Contentologue en commençant par celui-ci ou encore celui-là 😉
Garder le meilleur pour la fin
C’est comme la meringue dans le Mystère ou la cerise dans le Mon Chéri : on mange le tour puis on arrive au cœur. On croque le chocolat puis on arrive à la liqueur et la cerise.
Si vous commencez par le plus intéressant, personne ne lira votre article jusqu’à la fin.
Imaginez, comme si vous étiez à un concert de Queen. A l’exception de sa petite performance à Wembley en 1985, Freddie Mercury ne commençait jamais par « Bohemian Rhapsodie ».
Il y allait crescendo : d’abord on s’échauffe, on intercale quelques standards, et on termine par les mastodontes. Comme « We will rock you ».
En faisant ça ? Vous augmentez le temps passé sur votre site. Et Google en raffole, voyez ci-dessous !
Faire faire de la gonflette à vos articles de blog
Le net pullule d’études sur la longueur idéale d’un article de blog. Tant de mots stimulent le partage, tant augmentent le temps de lecture, etc.
Tous s’accordent à dire que la longueur optimale devrait-être de 1600 mots. Oui mots. Pas signes. 1600 mots c’est 8000 signes environ.
Alors on se retrousse les manches et on attaque. Plus vous écrirez, plus il vous sera facile d’écrire. Faites donc confiance à cet adage : l’appétit vient en mangeant.
Plus vos lecteurs resteront sur la page, meilleure sera la « Google note » obtenue par votre site. Et qui dit meilleure notre, dit meilleur ranking.
Nous entrons dans une ère où les contenus franchissent la barre des 3 000, 5 000 voire 10 000 mots ! Enfin, perso, si j’ai 10 000 mots, je préfère le sectionner en 3 parties et renvoyer de l’une vers l’autre. Cette manière d’opérer est très bien vue également.
Déclinez votre trésor et diffusez-le sur d’autres canaux
Votre contenu c’est votre âme. Ne la laissez donc pas uniquement en mode texte.
- Vous avez la voix envoutante d’une hôtesse de l’air ? Transformez votre texte en podcast. Direction Soundcloud et iTunes.
- Vous avez un talent d’illustrateur ? Métamorphosez-le en screencast et direction Slideshare, pinterest et Instagram.
- Vous ressemblez à Léonardo Di Caprio dans Wall Street ? Un clip et hop, sur YouTube et Vimeo !
- Et n’oubliez pas de faire à chaque fois un lien vers votre article original. Et de vos profils vers votre espace web tout entier.
A l’affût des tendances en mode chasseur vs pêcheur
Difficile de détrôner les sites en place sur des expressions précises. C’est comme essayer d’arrêter net un train en marche, impossible. Il faut du temps, de la distance.
Donc pour vous placer devant les autres, une stratégie consiste à anticiper, car quel que soit votre domaine, il y a toujours de la nouveauté et de l’actualité.
Un nouvel appareil photo ? Critiquez-le ! La mise en place des certificats SSL se généralise. Parlez-en ! Le dernier rouge à lèvres de Guerlain vient de sortir. Testez-le.
Un an avant l’application du RGPD, écrivez ce que vous en pensez. Les escape games sont à la mode ? Donnez votre avis ! En utilisant l’astuce du paragraphe suivant.
Adopter la bonne stratégie pour rechercher des mots clés
Essayez en premier lieu de réfléchir aux mots-clés auxquels vous souhaitez que votre contenu corresponde. En utilisant la technique de l’œuf sur le plat : le jaune c’est un mot clé principal, et le blanc, un ensemble d’expressions tout autour.
Pensez à vos lecteurs, et cherchez les mots qu’ils utilisent. Le vocabulaire exact. En vous amusant en mode détective comme au Cluedo.

Il est parfois difficile de remonter sur des expressions très convoitées. Essayez les chemins de traverse. Cela me surprendrait que vous ne découvriez pas des alternatives.
Ainsi, à partir de votre titre principal (le jaune) vous brodez tous vos intertitres autour (le blanc).
Par exemple, comme ça, pour faire un test, j’ai écrit un article sur la migration https. C’est le fait d’installer un certificat SSL sur un serveur afin de sécuriser le site. Vous savez, le petit cadenas vert qui s’affiche devant l’url ?
L’article est conséquent (plus de 2500 mots) et structuré. Les expressions qui tournaient autour du sujet étaient très convoitées. Et des sites mastodontes étaient déjà en place. Depuis plusieurs mois. Voire année.
J’ai utilisé les chemins de traverse et mis en application tout ce que j’énonce dans cet article, et regardez dans Google, verynet.fr sort souvent en première page sur « migration https ». Le luxe !
J’ai trouvé incroyable et surtout encourageant qu’en mettant des expressions aux bons endroits, mon site passait devant des sites bien plus conséquents que lui.
5- Scruter votre site en mode Terminator, avec l’oeil du tigre

UX 2019 : ne plus négliger l’expérience utilisateur
Une expérience positive est désormais primordiale. Si votre utilisateur n’est pas satisfait, il ne lira pas tout, ne partagera rien et ne reviendra plus.
Dans le cas contraire il déroulera le tapis rouge et sera votre ambassadeur. Il aura plaisir à utiliser votre site sans forcément se rendre compte qu’il est bien fait.
En revanche, s’il a un problème, c’est la seule chose dont il se souviendra. C’est injuste, je sais.
Surveiller la vitesse de chargement des pages
- Au-delà de 3 secondes, inquiétez-vous.
- 5 secondes ? Réagissez !
- 8 secondes ? Y’a urgence !

Vous pouvez la tester avec les utilitaires ci-dessus (Page Speed & GT Metrix) qui vous révèleront, en cas de problème, dans quel coin de votre site aller gratter.
Si votre site est lent, il faut vérifier sa structure.
Et les différents éléments qui s’affichent sur les pages (leur quantité, et leur type : scripts, vidéos, animation, images, etc.) ainsi que les ressources du serveur sur lequel il est installé.
Lorsque je travaillais en web agency, tous les clients voulaient des « sliders ». Vous savez, ces grandes photos qui défilent en haut d’une page d’accueil ?
Je détestais ça.
L’internaute est pris en otage de ces grandes images au lieu d’avoir accès à l’essentiel du contenu.
Et bien ces sliders sont un gouffre à ressources de site web, à cause :
- Des scripts qui les gèrent (script = ressources serveur nécessaire).
- Des images qu’ils contiennent (grande image = temps important de chargement).
- Du design (CSS + html = nombreuses requêtes http).
Demandez-vous donc ce qu’ils apportent à vos visiteurs avant de les installer.
Les images ? Au régime !
Vous utilisez des images ? Essayer de les redimensionner à leur plus grande dimension d’affichage avant de les charger dans votre site.
Cela améliorera le temps de chargement des pages où elles s’affichent et n’encombrera pas inutilement votre serveur web.
Tout ce qui fait plus de 1600 pixels de large, à bannir ! Avec WordPress, Smush it fait très bien le job.
Vous avez dit responsive ?
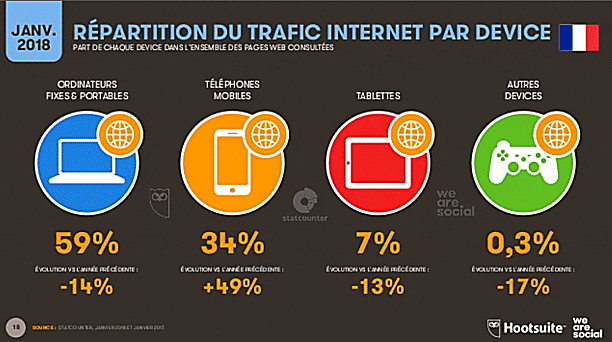
Avec l’évolution du nombre de smartphones vendus dans le monde, c’est l’utilisation du web mobile qui est en pleine expansion. Google indexe désormais les versions mobiles avec la plus grande attention.
J’ai accès aux statistiques de nombreux sites web et tous sont en train de basculer de l’autre côté de la Force : + de 50% de fréquentation depuis un mobile. Et ça continue.

Le verdict est sans appel. Votre site doit être Mo-bi-le. Mais affichage sur mobile ne veut pas dire responsive ! On a dit Mobile-friendly : optimisé pour Mobile. Testez ce qui suit !
Affichage ne veut pas dire compatible
J’ai un client qui me soutenait que son site fonctionnait très bien sur mobile. En vérifiant, je lui montrais qu’il s’agissait de la version bureau qui s’affichait sur mobile.
En plus petit. Mais en aucun cas son site n’était responsive.
Responsive signifie que le contenu conserve presque sa taille d’origine mais se redistribue sur la page en fonction de l’appareil sur lequel il est consulté. Et de la largeur de page disponible sur l’écran orienté en portrait ou en paysage : ordinateur de bureau, tablette (7″, 10″, etc.) et tous les mobiles.
En 2019, le pourcentage de consultation de sites Internet franchira très probablement la barre des 60%.
Voici un petit test tout simple pour vérifier comment se comporte votre site sur un appareil nomade :
- Affichez le site à tester.
- Avec votre souris, réduisez en largeur la fenêtre de votre navigateur de droite à gauche.
- Observez le résultat.
- Soit le site recompose la mise en page automatiquement, en laissant tous les éléments à la même échelle que la version de bureau, en les réorganisant les uns à cotés ou en dessous des autres. Dans ce cas il est responsive.
- Soit il va réduire l’échelle du contenu sans altérer la mise en page, soit il va simplement ne rien faire et masquer la partie droite du site. Dans ce cas il n’est pas responsive. Vous pouvez aussi vous amuser avec ce petit outil : am I responsive.
Vérifier la navigation et opter pour le tri par cartes
Essayez de limiter le nombre d’items dans la navigation principale de 5 à 8 items max. Et 5 à 8 items max. pour les sous-menus. Et que ce nombre de sous-pages soit le même dans chaque item principal.
Par exemple, vous pouvez avoir 5 items de menu principal, et 5 sous pages par item de menu. Ainsi, votre site web sera perçu comme équilibré et bien organisé.
Pour y arriver ? Simplissime ! Jouons avec des post-it !

Prenez quelques petits carrés jaunes et écrivez le nom de chaque page, un par papier. Collez-les au mur en les regroupant comme si vous les rangiez dans des sacs.
Ainsi ils forment 3, 5 ou 7 ensembles (les nombres impairs sont plus chics). Donnez un nom à chaque ensemble. Bravo, vous venez de créer votre arborescence ! Ça s’appelle un tri par cartes.
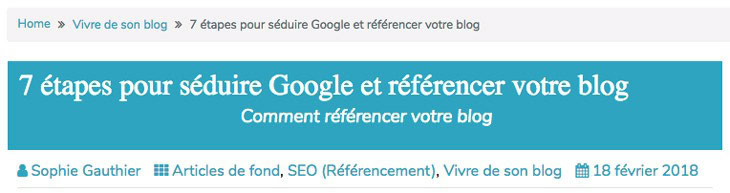
Considérer le fil d’Ariane
Vous savez, le truc en haut qui vous dit « Home > Vivre de son blog > 7 étapes… » Si votre site n’en n’a pas, et que sa structure est complexe, vous devriez songer à en mettre un en place.

Vous utilisez WordPress ? Le plugin de Yoast fera très bien l’affaire. Cela facilitera le repérage de votre visiteur.
Et qui dit facile, dit heureux. N’oubliez pas que le cerveau des internautes va au plus simple, et quand c’est simple, il est comblé.
RGPD et compagnie
J’entends beaucoup de gens se plaindre du RGPD. Eh bien moi, je suis content qu’il y ait un peu plus de rigueur sur l’utilisation des données personnelles.
Il y a quelques années, il était quasi impossible de se désabonner d’un truc qui vous avait aspiré votre adresse email.
De plus, lorsque vous le faisiez, vous indiquiez au spammeur qu’il y avait quelqu’un d’actif derrière votre adresse email, qu’elle était donc valide. Et la voilà partagée au centuple dans le dark web d’antan.
Aujourd’hui, vous arrivez à vous désabonner de la majorité des campagnes email. Il y a donc un progrès !
Mais ce que je voulais dire c’est qu’il faut penser à ne pas demander la taille des sous-vêtements de votre visiteur si vous vendez des parapluies, hein ?
Simples les formulaires : nom, email, question, envoi.
Je VEUX !
Liens html, items de menus, call to action (le texte sur les boutons d’action), tous doivent répondre à la question : JE VEUX…
Je sais, parfois c’est difficile de modifier le « Lire la suite… » ou « Cliquez ici… » mais essayez de toujours renseigner ce que l’utilisateur va trouver en cliquant sur le lien, le menu ou le bouton.
C’est forcément plus performant.
Et M. Gougueul aime bien. Et M. Bing aussi. Parenthèse : j’ai une amie qui s’est mariée l’an dernier avec son petit ami dont le nom de famille est Bing. Désormais, elle s’appelle Mme Bing. Je ne m’en remets pas.
Actualisation et mise à jour
Vous avez installé Google Analytics pour votre site ? Bien !
Consultez vos statistiques et allez dans le trafic par url. Repérez les pages les plus populaires de votre site et injectez quelques mises à jour de temps en temps.
Aussi bien de contenu que de structure (rajouter des inter-titres avec des nouveaux mots-clés par exemple).
Histoire de ne pas laisser se fossiliser votre trésor. Les moteurs raffolent du mouvement. Et fuient les immobiles.
Le mouvement c’est la base de la Salsa. Et du web.
Laisser du blanc pour respirer
Le contenu sur fond blanc se détache mieux que sur fond de couleur.
C’est plus lisible.
Pensez aussi à laisser des marges autour des blocs, ça facilite la perception des éléments de page et rend l’expérience web encore plus agréable.
Sur mobile également, cela permet d’avoir une sécurité afin de prévenir d’éventuels chevauchements perturbants (punis par la famille Google).
Et le blanc… c’est esthétisant !

6 – Bonus : couples et trios de mots-clés et web vocal
En début d’article je vous parlais de ce qui fera perdurer votre site en termes de référencement.
Votre SEO 2019 devra se construire sur des couples ou trios de mots-clés (et non plus sur des mots-clés uniques), et répondre à des questions de langage parlé afin de rester en phase avec l’utilisation des internautes.
Qui a dit que seul on allait plus vite, et qu’à deux, on allait plus loin ?

C’est donc aussi valable pour les mots clés. Vous trouvez le bon, vous gagnez. Mais si vous ne pouvez pas gagner avec un mot clé, pensez couple ! Oui, un couple de mots clés, voire trio (mais à partir du quatuor c’est plus risqué). C’est vraiment une tendance amorcée depuis 2016 et qui se confirmera encore en 2019. Voici 3 exemples « vécus » de couples et trios de mots-clés.
- Imaginez. Vous êtes fan de Gainsbourg et vous voulez savoir où il est enterré ?
Vous n’allez pas vous mettre à chercher « tombe », ou « Gainsbourg » seuls, les réponses seraient trop larges pour chacune de ces expressions prises séparément.
En revanche, vous cherchez « tombe Gainsbourg », et vous tombez dans les premières positions sur belles-photos.net, un site dont je me suis occupé du référencement !
Idem pour celle de Bashung (avec « tombe Bashung ») ou l’appartement de Claude François (« appartement Claude François »).
Et ce depuis plusieurs années maintenant.
Et dans Google images également. - Voici un autre exemple dans l’aéronautique. Vous cherchez des informations sur l’avion supersonique « concorde ». Vous n’allez pas chercher Concorde seul.
Car pris seul, vous tombez sur des pages wikipedia, un sexshop, l’avion lui-même, etc.
Dès que vous rajoutez un second mot clé comme une immatriculation ou un numéro de série par exemple, vous tomberez majoritairement sur le site Internet du musée de l’Air et de l’Espace de Paris-Le Bourget dont je me suis également occupé du référencement entre 2008 et 2015.
Essayez pour voir, avec « concorde 213 » ou « concorde f-btsd ». CQFD. - Tout comme pour l‘écriture inclusive (le fait d’écrire professeur·e vous voyez ?).
J’ai écrit un article de 1100 mots sur son impact SEO.
Chercher « écriture inclusive », c’est vague.
Rajouter SEO avec « écriture inclusive SEO», et boum ! Passé comme par magie devant tous ses concurrents, et 1ère position dans Google pour verynet.fr ! Et dans Bing aussi. Gloup’s.
Les tendances web vocal
Siri chez Apple, vous connaissez ? Et Alexa chez Amazon ? Ou simplement OK Google ? En 2019, le web sera de plus en plus vocal.

Au lieu de saisir un texte, les utilisateurs posent des questions à leur smartphone et leur assistant domestique.
Alors, pour faire l’intérieur du virage de vos challengers, donnez des réponses !
Plus vos contenus seront pratiques et répondront à des questions, plus ils seront proposés en réponse.
Conclusion
Pour synthétiser, au-delà d’écrire du contenu (méga) intéressant pour l’internaute, pensez toujours à essayer de rendre la vue à Google. De quoi aurait-il besoin pour parler de votre site plutôt que de celui de vos concurrents ?
Apportez-lui donc son repas sur un plateau d’argent. En mode petit déjeuner en chambre. Le continental.
Et beurrez-lui ses tartines.
Bien-sûr, dois-je préciser qu’il faille le faire rapidement ? 2019 : Plus personne n’aime attendre.
Dans cet article, j’ai partagé avec vous ma vision globale du référencement naturel orienté moteurs de recherche : ce sur quoi vous pouvez bâtir vos fondations, et la petite touche supplémentaire qui vous fera durer en 2019… Et au-delà !
Merci de partager cet article s’il vous a plu !
Et si vous avez des questions sur votre site en particulier, ou si vous avez des astuces secrètes SEO, partagez-là avec nous ! Je vous répondrai rapidement dans les commentaires.

Webmaster éditorial certifié, consultant et formateur, Xavier accompagne ses clients dans leur démarche web pour passer de présent à visible sur Internet. SEOlogue en mode 20% d’effort pour 80% de résultat, il améliore ainsi la rentabilité de leur business en optimisant chacune de leurs actions. Il est 100% sur le web. Tous les jours. Depuis plus de 10 ans.







Hello Xavier ! Sans doute le meilleur article sur les tendances 2019 en SEO que j’ai lu. Hyper clair, plein d’humour et de petites phrases qui s’impriment bien dans la mémoire « Rendre la vue à Google », « Le Podium du SEO », « La technique de l’oeuf au plat » ;)… Moi qui adore imager mes explications aux clients quand je leur parle de SEO, j’ai de quoi piocher dans vos expressions sympas (si vous me le permettez of course). Je partage l’article, bravo encore et merci. Je m’inscris aussi à la news du coup si les contenus sont de si bonne qualité à chaque fois, ce sera mon petit plaisir égoïste que de lire avant tout le monde les bonnes pratiques du métier… égoïste mais pas longtemps, je partagerai aussi, promis :).
À bientôt, Marjorie – Bliss Rédaction – Rédactrice Web SEO
Bonjour Marjorie, vous pouvez utiliser mes expressions, elles ne sont pas déposées. Et si ça vous parle et permet de mieux faire comprendre les concepts à vos clients ce sera juste parfait ! J’avoue que c’est devenu un hobby d’inventer des expressions imagées. Ça fait des années que je pratique ce sport intensif. Merci Marjorie pour ce message dithyrambique, ça fait plaisir 😉
De rien. Moi aussi j’aime imager mes propos car parfois pour les clients, les concepts, le jargon… c’est compliqué et parfois si loin de leur univers à eux donc j’essaie d’être la plus claire possible et la plus pédagogue. Je préfère toujours un client qui a bien compris ce que je lui raconte et qui peut ensuite se l’approprier plutôt qu’un client qu’on laisse dans le flou artistique et dépendant de nous, sous prétexte d’expertise dans un domaine qu’il ne connait juste pas. C’est pour ça que votre article me plait d’ailleurs car il est clair et didactique et qu’il n’y a pas de zones d’enfumage. Je suis adepte des expressions et des images ; j’en ai plein mes tiroirs, ça m’en fera des nouvelles grâce à vous ;). Et oui, finalement, le SEO, c’est simple quand on l’explique bien .
Exact ! Didactique et pédagogie me caractérisent. J’ai toujours enseigné. J’ai fait des études de psycho et sciences de l’éducation et même préparé à l’époque le concours de maître des écoles. Quand j’ai commencé à travailler je réalisais des illustrations médicales step by step pour montrer aux chirurgiens les techniques de pose d’implants chirurgicaux, ça ne s’invente pas ! Je donnais aussi des cours d’informatique au début de Word 5 sous MS-DOS. Et des cours d’aquarelle en soirée. Aujourd’hui j’accompagne mes clients dans leur démarche web dans le but de les rendre autonomes. Mais surtout pour ne pas qu’ils m’appellent toutes les 5 mn 😉 J’ai encore beaucoup de choses à publier donc à bientôt Marjorie, et merci pour votre inscription.
Bonjour Xavier,
Voilà un article complet, merci. Et je vois que j’ai encore du pain sur la planche. Je suis justement en train de réécrire mes premiers articles de blog qui étaient mal bâtis, dans les 5 ou 6 premiers, j’avais bien des titres et des sous-tires mais je ne leur avais attribué aucun « H » sur WordPress…
C’est réparé mais je viens de constater un truc bizarre sur tous les articles: le titre principal, celui quand met dans la zone de saisie « Titre de l’article » dans WordPress était auparavant, me semble-t-il automatiquement H1. Désormais, quand je clique sur ce titre je vois affiché « paragraphe » dans le sélecteur? Et si je mets H1, ça revient en « paragraphe » après la mise à jour. Dans le corps du texte, les H2, H3 etc marchent très bien, en revanche.
Qu’en pensez-vous ?
Cela m’amène à une seconde question pour laquelle je trouve des réponses contradictoires. Le H1 du titre principal (celui pour lequel je m’inquiète en ce moment) doit-il rester le seul? J’ai lu que le titre pouvait être réitéré en H1 en haut de la page de texte, un peu comme dans un livre ou le titre de la couverture est répété en « belle page » mais j’ai des doutes sur le fait que Google suive la logique papier…
Cordialement et au plaisir de vous lire
André
Bonjour André,
C’est une très bonne chose de reprendre la structure des headings dans les articles anciens. Ça fait comme une mise à jour du contenu. J’ai regardé rapidement votre site et les articles sont bien structurés : 1 seul h1, des h2 et des h3.
Dans WordPress, le titre que vous mettez dans la case Titre du haut de l’article sera automatiquement et par défaut balisé en h1. Si votre Template supprime le h1, vous devez le rajouter en le balisant en h1 dans le corps de l’article. Il y a certains Template qui vous obligent à le rajouter deux fois (dans la case titre et dans un encadré spécifique) pour ne l’afficher qu’une fois sur la page. Allez comprendre.
Quant au h1, je vous confirme les recommandations des moteurs de recherche : 1 seul h1 par page (article, évènement, produit, etc.). Et en cas de doute, essayez de vous mettre à la place de votre lecteur, c’est ce qui sera le plus important au final. Ne trouvera-t-il pas bizarre d’avoir deux fois le titre de sa page ? Si. Alors ne le mettez qu’une seule fois 😉
Et pour finir, il y a souvent confusion entre le h1 (heading 1 balisé en html …) et le contenu de la balise … de la page. Le h1 est le titre « principal » ou « majeur » ou N°1 dans le texte de votre article, page, etc. Le title est le titre de la page elle-même, c’est à dire celui qui va s’afficher en haut dans l’onglet de navigation. Si vous utilisez Yoast SEO (ou autre) vous pouvez modifier le contenu de la balise pour nuancer ou simplifier le titre de page.
Merci pour votre commentaire.
Bonsoir Xavier et Sophie. Bravo pour cet article passionnant ! Fraîcheur, clarté, humour. Et je dirais même que… c’est une mini bible pour faire aimer et pratiquer le SEO et la rédaction web. Les anecdotes et les métaphores rendent la technique séduisante. C’est marrant, j’ai joué au Cluedo avec mes enfants hier. J’ai justement prévu de travailler sérieusement le SEO d’un site dont je m’occupe. J’ai ma feuille de route toute tracée, c’est nickel. Grand merci ! Ps : Je viens de m’inscrire à ta mailing liste Xavier. Trop hâte de poursuivre avec ta checklist. 🙂
Enchanté Carine que ça te plaise. En effet, j’ai une vision du SEO très orientée contenu, et c’est ce que j’ai essayé de partager ici. J’ai encore beaucoup de choses à écrire sur le sujet 😉 Je te dis donc à très bientôt. Merci d’avoir pris le temps de rédiger cet adorable commentaire et de t’être inscrite à ma mailing liste.
Avec plaisir Xavier 😉
Bonjour Xavier,
Merci pour cet article passionnant, complet et très bien écrit (point commun avec Sophie) !
Ce fut un véritable plaisir de le rédiger, assorti d’un challenge incroyable en sachant qu’il serait publié chez Sophie ! Merci Stéphane pour ce beau commentaire.
Ben j’ai tout compris !
Heu, du coup plein de trucs à faire !!
Gracie, merci, thank’s
Merci George pour votre commentaire.
Plein de (petits) trucs à faire en effet.
Mais le plus important c’est de s’y atteler, point par point.
Comme quand on monte un escalier : marche après marche, à chaque marche vous êtes un peu plus haut.
Et à chaque étape, vous avez une meilleure vision sur ce qui est réalisé, et sur ce qu’il reste à faire 😉
Bonjour Xavier,
Très bon article que j’ai lu avec beaucoup d’attention.
J’ai une question concernant ton paragraphe sur les podcasts. Tu dis : « Vous avez la voix envoutante d’une hôtesse de l’air ? Transformez votre texte en podcast. Direction Soundcloud et iTunes. »
Alors, je n’ai pas la voix d’une hôtesse de l’air, mais la question de créer un podcast me taraude depuis quelques temps. Le problème, c’est que je n’ai pas forcément le temps de créer, en plus des articles que je rédige pour mon site, de nouveaux contenus originaux.
Tu parles de « transformation », dans ce cas cela veut-il dire que passer le même texte pour mon site en version audio ne te semble pas idiot ?
Encore merci pour cet article.
PS : et merci à Sophie pour son blog 😉
Bonjour Wilfried,
J’écoute beaucoup de podcasts car ce format me permet de partir en balade avec du contenu dans les oreilles. Une manière d’optimiser mon temps d’attente en général, dans les transports ou lorsque j’ai les mains ou l’attention occupées par autre chose (en conduisant par exemple), mais qu’il me reste un bon morceau de cerveau utile.
La voix d’hôtesse de l’air est anecdotique, ta voix sera surement parfaite.
Quant au contenu, je trouve tout sauf idiot de le transformer en audio. Si c’était idiot, un site comme Audible n’existerait pas.
Sur le fond, je pense que tout contenu intelligent peut être décliné sur d’autres format. Il trouvera forcément son public, et toi un nouveau canal de promotion de tes activités.
Le podcast a le vent en poupe et représente une bonne alternative à la vidéo (qui nécessite aussi une attention visuelle).
Bien sûr, tu ne vas pas utiliser d’outil automatique pour la transcription, cela te demandera du travail. Mais ce petit effort supplémentaire est moindre par rapport aux bénéfices puisqu’il ne s’agit pas de créer du nouveau contenu mais « seulement » de décliner de l’existant. Et à partir du moment où tu le présentes en toute transparence comme la version audio de ton article/contenu il n’y a aucune ambiguïté pour le lecteur. Je choisis souvent le podcast dès que cela m’est proposé.
Merci pour ton commentaire Wilfried !
Merci Xavier pour ta réponse.
Je vais me pencher plus sérieusement sur ce projet alors 🙂
Regarde ce qui existe dans ta thématique, il y a probablement des personnes déjà en place. Ce qu’ils font devrait t’inspirer et t’aider à te positionner. Et s’il n’y a personne tu as le champs libre !